Hai semua yang lagi mau belajar programming khususnya kamu yang suka dengan pemograman web. Di postingan pertama kali ini saya kita akan belajar dari awal pembuatan sebuah web menggunakan teknologi Microsoft yaitu ASP.net MVC dengan bahasa pemograman C Sharp dan SQL Server 2008 sebagai database. Kita akan membuat form yang dinamis yang hanya menggunakan satu form untuk create, read, update dan delete data dengan bantuan javascript pada sisi client. Serta kita akan belajar membuat tampilan yang responsive menggunakan bootstrap. Sebelum kita bicara lebih jauh ada baiknya kita tau apa sih ASP.Net MVC itu?
Asp.net MVC adalah framework web yang disediakan oleh Microsoft untuk membangun sebuah web yang handal dan terstruktur dengan pola MVC (Model View Controller).
Model adalah bagian yang langsung terhubung dengan database. Disini kita bisa menambahkan table-tabel yang kita buat kedalam aplikasi ataupun dapat memperbarui /refresh tabel yang kita buat.
View adalah bagian atau letak tampilan kita seperti HTML dan Javascript. Dan setiap proses yang dikirim dari view akan dikirim ke Controller Untuk di proses.
Controller adalah bagian untuk kita mengatur logika dan alur program. Disini kita akan banyak menggunakan bahasa C Sharp. Setelah menerima nilai dari view, nilai akan diproses di dalam controller yang kemudian akan diteruskan ke model untuk mengirim kembali nilai ke database.
Manfaat dari konsep MVC adalah pemograman terstruktur dan tata letak folder yang rapi sesuai fungsi masing-masing sehingga mudah dalam kerja sama tim. Dan jika kita ingin mengganti tampilan maka kita hanya perlu mengganti dibagian view saja.
Software yang perlu dipersiapkan : Visual Studio 2015 dan SQL Server 2008 atau 2014
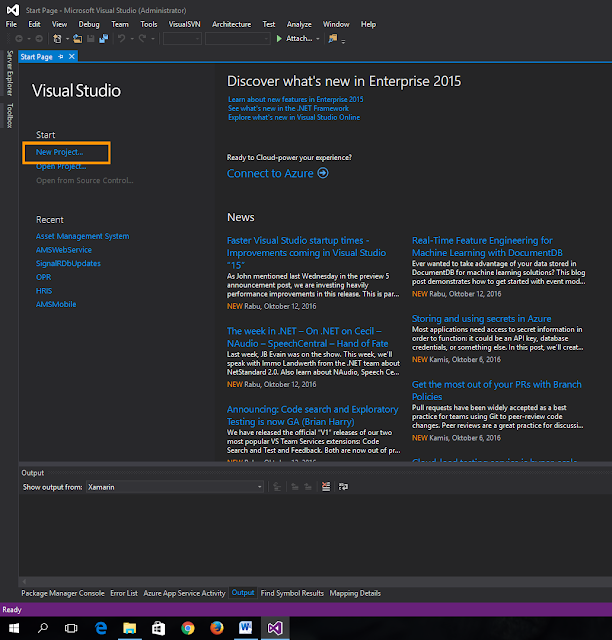
1. Klik New Project pada Visual studio 2015
1. Klik New Project pada Visual studio 2015
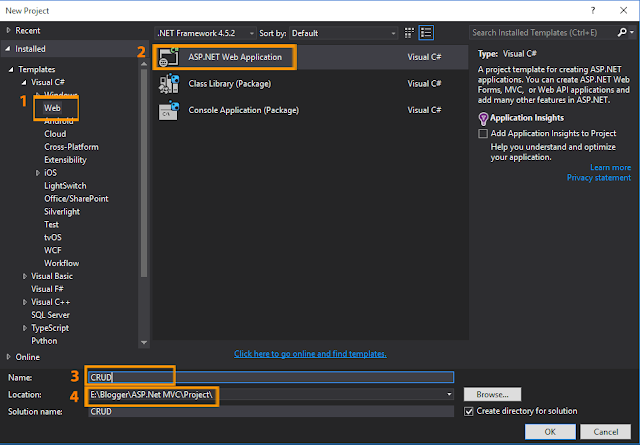
2 . Pilih Web -> ASP.Net Web Application, Isikan Name: CRUD dan klik browse untuk menentukan letak project akan disimpan
3. Tampilan dan Struktur Folder
Ini adalah tampilan awal setelah membuat project, Klik Solution Explorer untuk menampilkan struktur folder dari project kita.
CRUD adalah nama project kita, kita perlu memahami struktur folder agar kita mudah dalam mengerjakannya. Adapun fungsi setiap folder adalah sebagai berikut:
App _Start, berisi file konfigurasi awal web saat dijalankan.
BundleConfig : class yang berisi untuk memanggil plugin (file css dan javascript)
RouteConfig : class yang berfungsi sebagai pengatur format URL web serta perintah controller yang pertama kali dijalankan.
Content, tempat diletakkannya semua fileCSS ataupun plugin tambahan lainnya. Secara default akan terdapat file bootstrap.css, bootstrap.min.css, dan Site.css.
Controller, ini adalah folder yang akan sering kita akses untuk meletakkan semua alur logika dari program. Berisikan baris kode C Sharp.
Model, berisi file yang akan mengkoneksikan aplikasi ke database.
Scripts, tempat diletakkannya semua file plugin javascript (.js). Seperti bootstrap.js , jquery-1.10.2.js.
Views, di folder ini lah kita menyimpan design tampilan website yang akan kita buat seperti file html dan perintah javascript kita.
Web.config, berisi perintah pengaturan koneksi aplikasi ke database.
Itulah file dan folder yang penting untuk anda ketahui fungsinya masing-masing. Sebenarnya ada beberapa file lagi yang tidak saya terangkan, karena saya rasa file utama yang perlu anda ketahui adalah 7 file / folder diatas. Berikutnya kita akan mulai merancang database yang kemudian akan kita koneksikan ke aplikasi kita. Jangan lupa share ya dan silakan komentar jika masih ada yang bingung.










No comments:
Post a Comment