
Dalam pembahasan ini kita akan membuat tampilan login. Dari sini kita akan memahami cara penggunaan Controller yang akan kita hubungkan dengan Views.
Pertam kita akan membuat controller. Perhatikan pada Solution Explorer, klik kanan folder controller dan pilih Add Controller.

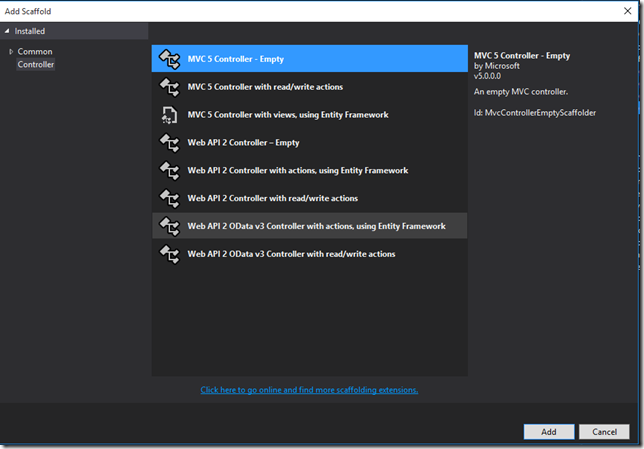
Berikutnya pilih MVC5 Controller – Empty

Isikan nama controller dengan LoginController, Klik Add.

Kita sudah berhasil membuat controller. Pada solution explorer kalian juga dapat melihat di dalam Folder Controller sudah terdapat LoginController.cs. Dan di Folder Views kalian dapat melihat sudah terbentuknya Folder Login.

Tahapan berikutnya kita akan membuat tampilan form login kita. kita akan fokus pada Folder Views yang berisikan semua tampilan yang akan kita buat.
Klik kanan folder login dan pilih Add View.

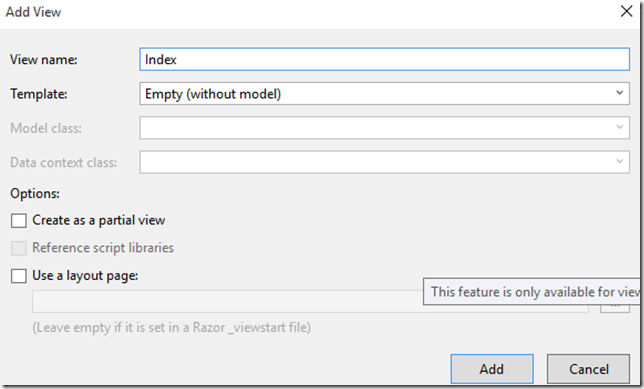
Isikan View name dengan Index dan klik tombol Add.

Views yang kamu buat akan terlihat di dalam folder login.

Cukup mudah kan membuat controller dan views. sekarang kita lanjut untuk membuat tampilan form login yang di inginkan seperti username dan password.
Double click index.cshtml pada folder login kemudian ganti koding didalam menjadi seperti dibawah ini. setelah selesai jangan lupa untuk menyimpan (CTRL+S).
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="container body-content">
<div class="row">
<div class="col-md-8">
<section id="loginForm">
<form id="form-login" class="form-horizontal">
<h4>Use a local account to log in.</h4>
<hr />
<div class="form-group">
<label class="col-md-2 control-label">Username</label>
<div class="col-md-10">
<input type="text" id="username" name="username" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Password</label>
<div class="col-md-10">
<input type="text" id="password" name="password" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="button" id="btn-login" value="Log in" class="btn btn-default" />
</div>
</div>
</form>
</section>
</div>
</div>
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
</body>
</html>
Buka foder App_Start, Double Click RouteConfig.cs. Kemudian ubah seperti di gambar berikut.

Klik Run (tanda segita hijau dan ada tulisan google chrome pada gambar diatas) atau tekan F5 untuk menjalankan web yang kita buat. tampilan akan seperti dibawah ini.







No comments:
Post a Comment